Pseudo, kelime anlamı olarak sözde demektir. Sözde kavramının da aslında var olmayan, daha doğrusu görülmeyen anlamına gelmektedir. Konumuz itibariyle HTML5 sayfalarında, biz kodlarken görülmeyen ama aslında web tarayıcımız tarafından arka planda işlenen ve tanımlanan seçici ve elementler bulunmaktadır.
Sözde (Pseudo) Elementler
Bir elementin belirli bir bölümüne stil uygulanabilir. Aşağıdaki tabloda sözde elementlerin detayına erişebilirsiniz.
|
Seçici
|
Örnek(<p> elementi)
|
Açıklama
|
|
::after
|
p::after
|
<p> elemanının içeriğinden sonra ekleme yapar
|
|
::before
|
p::before
|
<p> elemanının içeriğinden önce ekleme yapar
|
|
::first-letter
|
p::first-letter
|
<p> elemanının ilk harfini seçer
|
|
::first-line
|
p::first-line
|
<p> elemanının ilk satırını seçer
|
|
::selection
|
p::selection
|
Kullanıcı tarafından seçilen elemanı hedefler
|
::after
Yazdığımız stile göre, paragrafın sonuna logo ekleyecektir.
p{ display: flex; align-items: center; display: block; }
p::after{ content: url(https://weebtasarim.com/1481/images/logo-eye.png); }
<p>Elemanın içeriğinden sonra ekleme yapar</p>

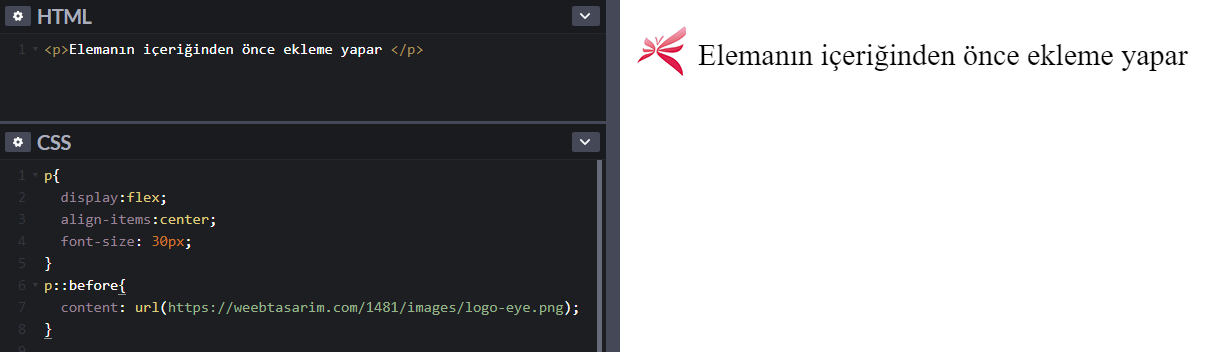
::before
Yazdığımız stile göre, paragrafın başına logo ekleyecektir.
p{ display: flex; align-items: center; display: block; }
p::before{ content: url(https://weebtasarim.com/1481/images/logo-eye.png);}
<p>Elemanın içeriğinden önce ekleme yapar</p>

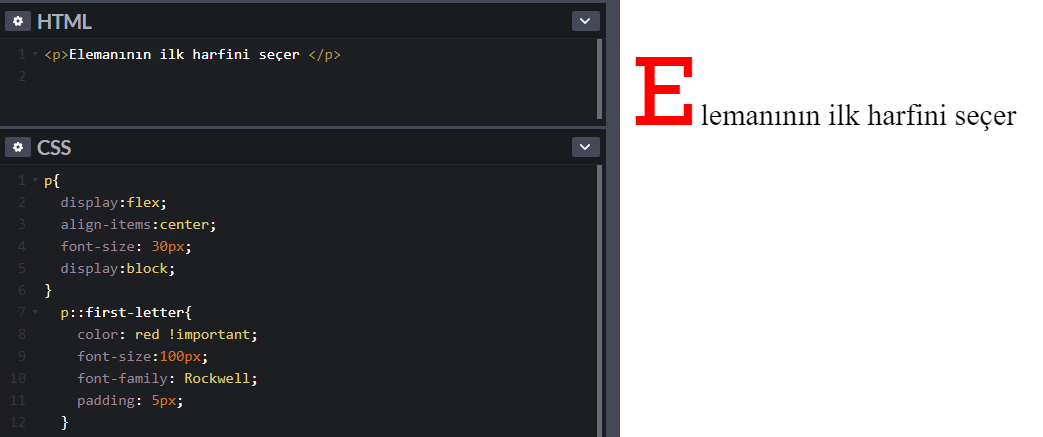
::first-letter
Buradaki hedefimiz elementin ilk harfidir. İlk harfin rengini, büyüklüğünü, fontunu değiştireceğiz.
p{ display: flex; align-items: center; font-size:30px; display: block; }
p::first-letter{ color: red !important; font-size: 100px; font-family: Rockwell; padding:5px; }
<p>Elemanın ilk harfini seçer</p>

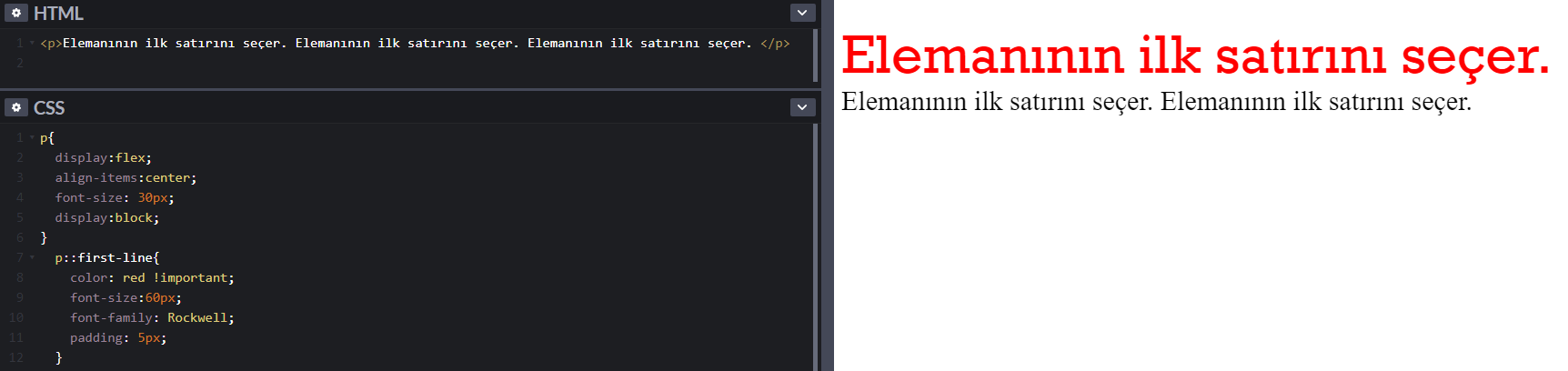
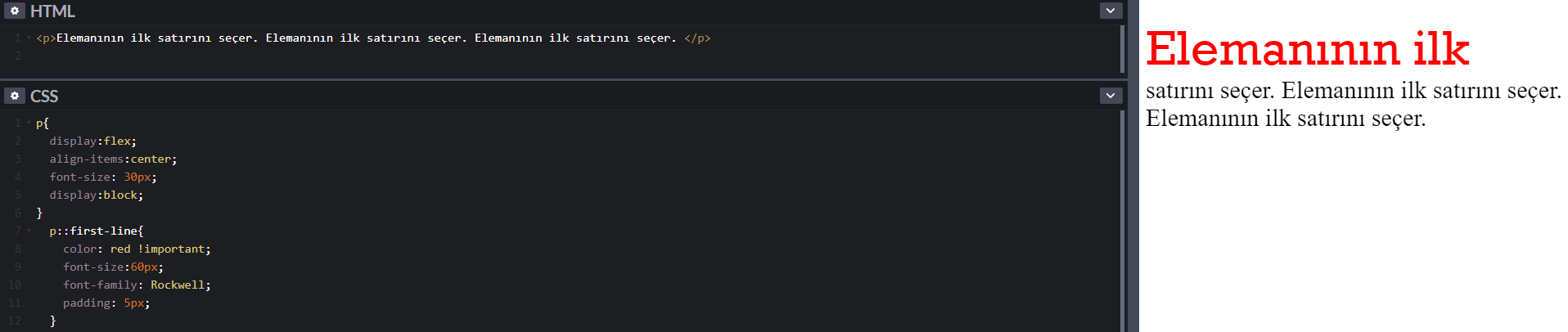
::first-line
Hedeflenen elementin ilk satırını için işlem sağlar. Ancak burada dikkat edilmesi gereken şey siz paragrafı tek bir satırda yazsanız dahi ekran boyutuna göre paragraf kendisini alt satıra atacağı için bazı ekranlarda tek satır görünen metin, bazısında iki satır, bazısında 5 satır görünebilir. Bu sebeple ilk satır kavramı burada değişkenlik gösterebilir. Kodlarda işlem yapmadan iki ekran boyutundaki farkı görelim.
p{ display: flex; align-items: center; display: block; }
p::first-line{ color: red !important; font-size: 60px; font-family: Rockwell; padding:5px; }
<p>Elemanın ilk satırını seçer</p>


::selection
Mouse taraması veya çift tıklama ile seçili hale getirilen sözde elementleri hedefler. Örneğimizde, metinin taranmış kısmını siyah kutu içine alıp, yazıyı beyaza çevirerek gölge verelim.
p{ display: flex; align-items: center; display: block; }
p::selection{ color: #fff !important; background-color: #000; text-shadow: 0px 2px 4px #000; }
<p>Kullanıcı tarafından seçilen elemanı hedefler</p>

Bir sonraki yazımızda sözde sınıflarla devam ediyor olacağız. Takipte kalın...
Sevgilerle, Weeb Tasarım Blog Ekibi