Bu yazımızda sizlere HTML listeleme çeşitlerini ve uygulamalarını kısaca anlatacağız. Listelemeler 2 çeşit olarak ayrılmaktadır.
<ul>
.
.
.
</ul>
ya da
<ol>
.
.
.
</ol>
Her iki etiketi kullanarak da listelemeler yapabiliriz. Birbirinden ayrılan dağlar kadar farklılıkları bulunmamakta. Kısa bir örnek üzerinden gidecek olursak ;
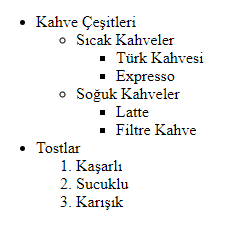
<ul>…</ul> etiketlerini kullanarak oluşturulan liste aşağıda ki şekilde görünecektir.

Bu listeleme şeklinde görselde de görüldüğü üzere simge olarak nokta ve türevleri bizlere sunulmaktadır. Ve bunlara belli css kodları dışında değiştiremiyoruz.
Şimdi ise <ol>…</ol> etiketlerini kullanarak yapılan listeleme şekline bakalım ;

Bu listeme şeklinde de diğer listeleme şekline bakarak ayırt edilebilecek en bariz özellik nokta simgelerinin yerine harf ve rakamların alıyor olabilmesi. Her iki listelemenin de yazılış şekillerine bakacak olursak ;
<ul>
<li>Kahve Çeşitleri</li>
<ul type="a">
<li>Sıcak Kahveler</li>
<ul>
<li>Türk Kahvesi</li>
<li>Expresso</li>
</ul>
<li>Soğuk Kahveler</li>
<ul>
<li>Latte</li>
<li>Filtre Kahve</li>
</ul>
</ul>
<li>Tostlar</li>
<ul>
<li>Kaşarlı</li>
<li>Sucuklu</li>
<li>Karışık</li>
</ul>
</ul>
<ol type="A">
<li>Telefon</li>
<ol type="a">
<li>Apple</li>
<ol type="i">
<li>İphone 8</li>
<li>İphone 12</li>
</ol>
<li>Samsung</li>
<li>Nokia</li>
<ol type="i">
<li>3310</li>
</ol>
</ol>
<li>Bilgisayar</li>
<ol type="a">
<li>MSI</li>
<li>Casper</li>
</ol>
</ol>
Yukarıda ki örnekler ile listeleme şekillerini en basit şekilde sizlere anlatmaya çalıştık. Bir sonra ki blog yazımızda görüşmez üzere.