Merhabalar blog serilerimizde bugün sizlerle HTML yazım dilini kullanarak tablo nasıl oluşturulur, hangi noktalara dikkat etmemiz gerekiyor hep beraber inceleyeceğiz.
HTML kodları ile web sitelerinde oldukça fazla çeşitli şeyler yapabilmekteyiz. Bunlardan biriside tablolar. HTML kodları ile tablo oluşturup, satır ve sütunlar ile herhangi bir sınırlama olmadan dilediğimiz şekilde tablolarımızı oluşturabiliyoruz. Dilerseniz buyurun işin kod kısmına bakalım :
Öncelikli olarak <table></table> etiketleri arasında oluşturacağımız tabloyu şekillendiriyoruz. <th></th> etiketlerini tabloda kullanacağımız başlıklar için kullanabiliriz. <tr></tr> etiketlerimiz ise bizim için her bir sütunu temsil edecektir. Buna karşılık <td></td> etiketi ise her bir satırı temsil etmektedir. Dilerseniz gelin bu teorik bilgileri pratik ile kodlara dökelim :
<table border:=”1”;>
<tr>
<th>Sıra No</th>
<th>Stok No</th>
<th>Stok Adedi</th>
</tr>
<tr>
<td >1</td>
<td>10</td>
<td>333</td>
</tr>
<tr>
<td>2</td>
<td>11</td>
<td>555</td>
</tr>
<tr>
<td>3</td>
<td>12</td>
<td>322</td>
</tr>
</table>
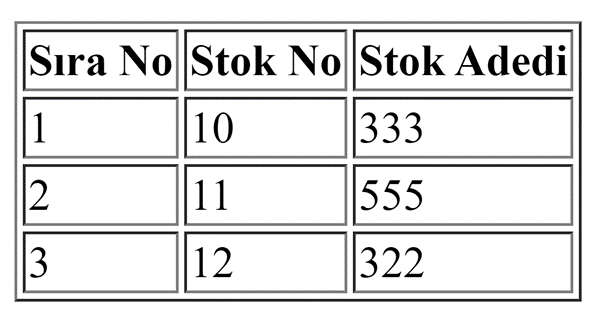
Bu yazdığımız kodların çıktısı ise şu şekilde olacaktır :

Table etiketleri içerisine yazdığımız border=”1”; style kodu ile tablomuza iç ve dış kenarlıklar eklemiş oluyoruz. Daha sonrasında dilerseniz css ile tablomuzu daha da şekillendirebilirsiniz.